網站上嵌入Google表單,如何有響應式效果?
Google表單變身響應式(RWD)教學
Google表單是個簡單好操作的工具,能夠將自訂表單發送E-mail、連結分享應用、嵌入網站,擁有三種的分享功能,但發現其中嵌入網站後,在手機上瀏覽發現表單被裁切到,代表沒有響應式的功能,在此我們要教您如何將Google表單變身響應式(RWD),符合各種裝置最佳瀏覽的版面。
操作步驟
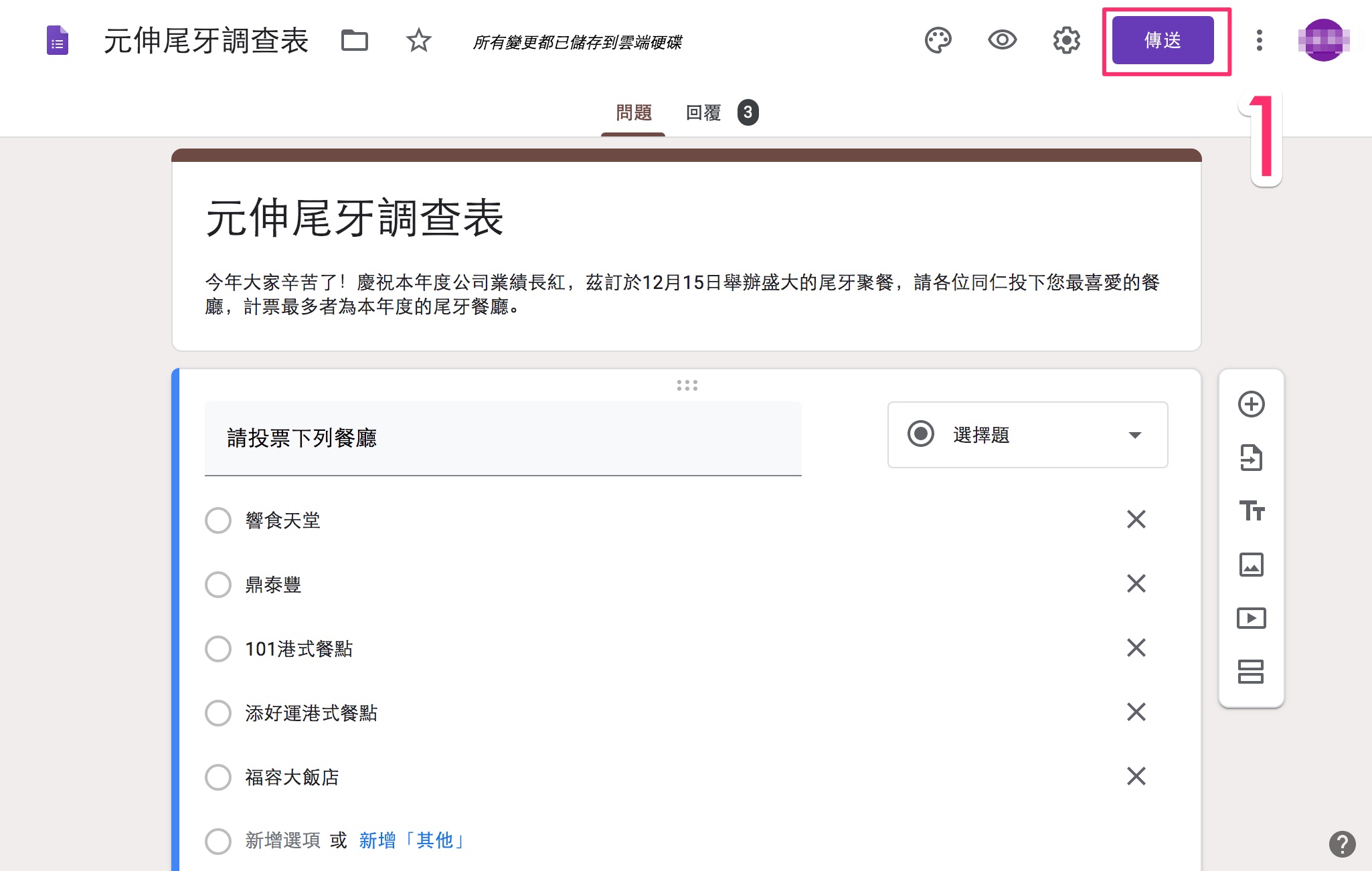
Step1. 建立好表單後,點選上方“傳送”按鈕

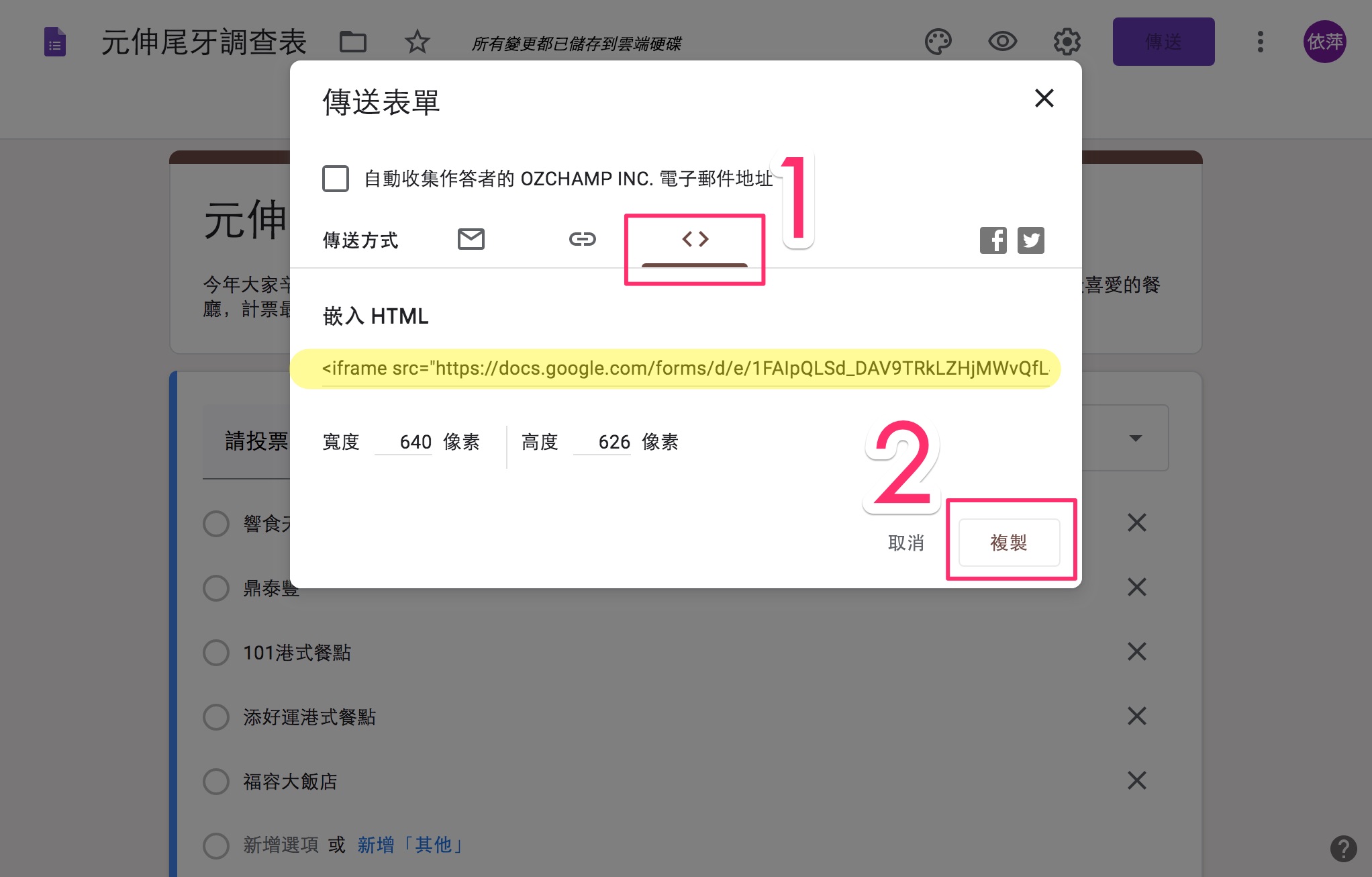
Step2. 選擇html嵌入後,按下“複製”按鈕,此動作是將嵌入碼複製下來。

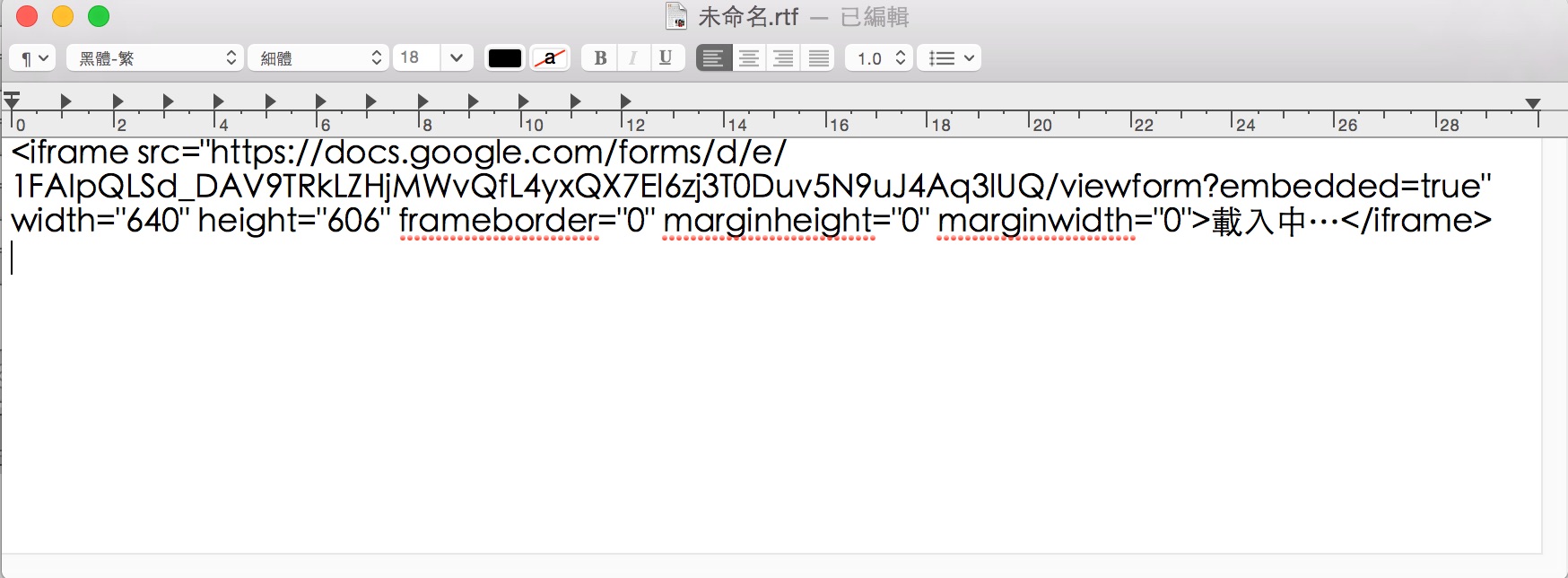
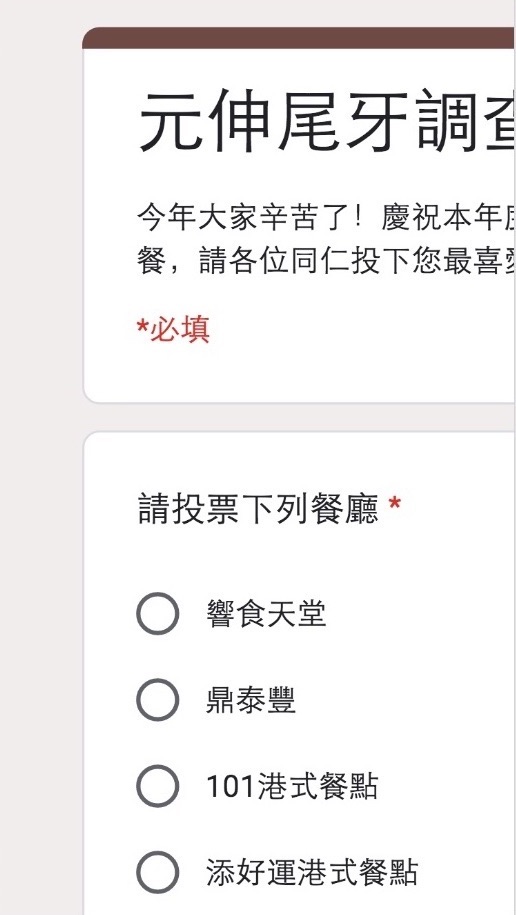
Step3. 複製下來的嵌入碼,貼入您的網站後台,可以看到表單在手機上被裁切到。


手機畫面
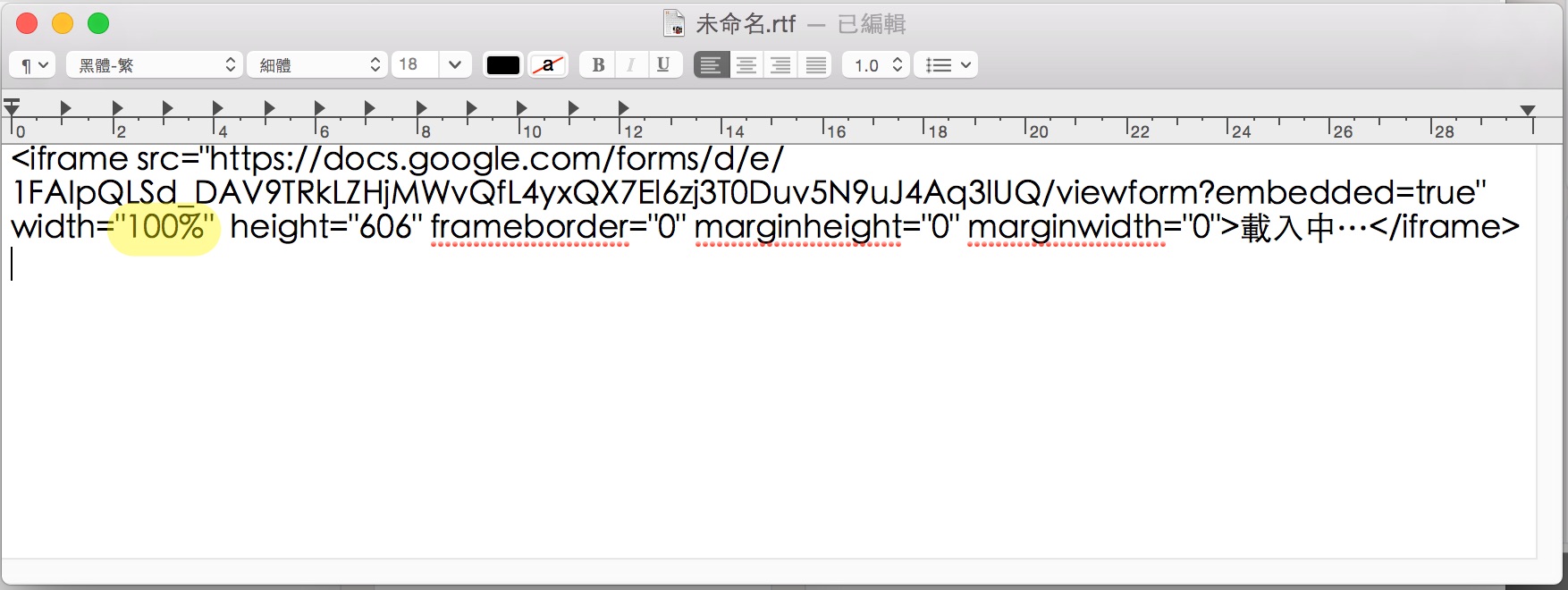
Step4. 修改嵌入碼裡的寬度,width="100%"


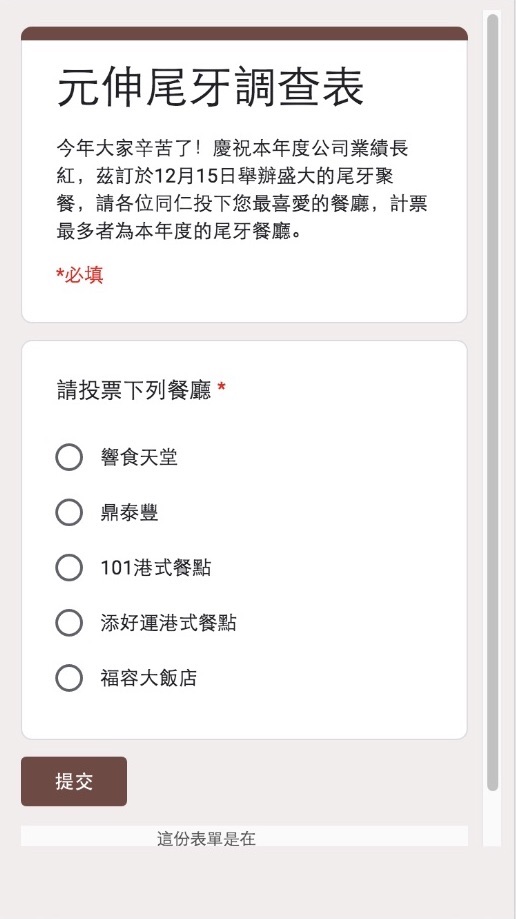
手機畫面可以看到沒裁切到了
Step5. 隱藏右方出現的捲軸和適當調整高度不被裁切,高度再往上加一些(自行決定往上加,直到那個數值不會裁切到高度)
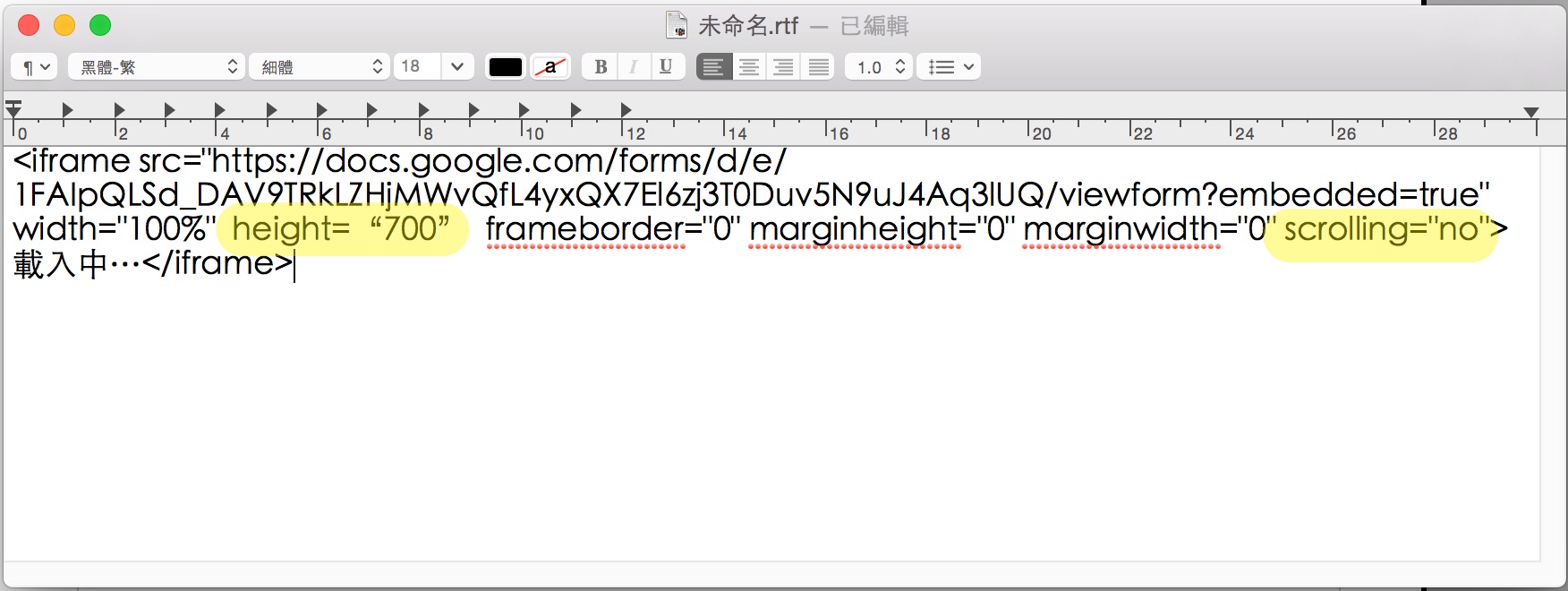
height="700",和最後加上不要捲軸屬性,屬性前面記得空一格 scrolling="no"


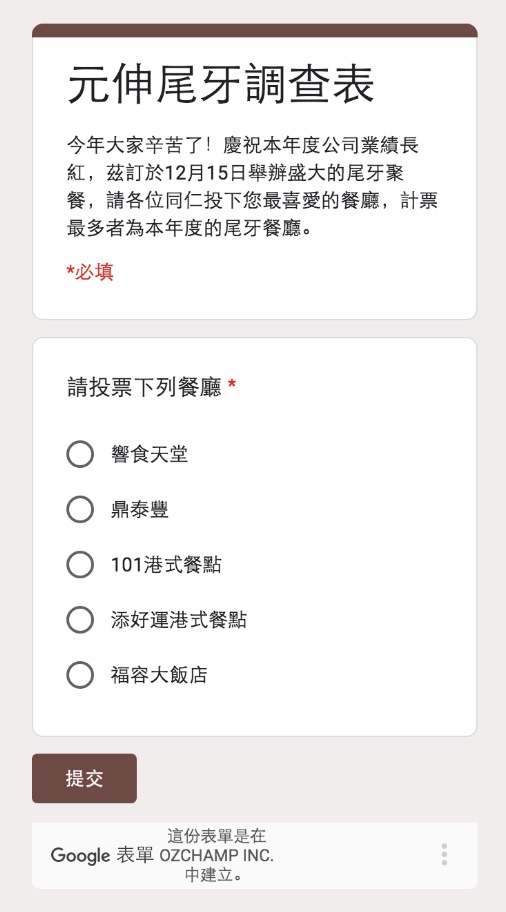
手機畫面可以看到沒有捲軸並且高到適中
