2018 網頁設計流行趨勢:插畫的力量
在科技公司稱霸的年代,我們的生活充斥著數位產品、軟體服務,Google, Netflix, Facebook似乎帶給人們方便、增加溝通效率,但我們每天面對的是冰冷的螢幕、間接的人際互動。
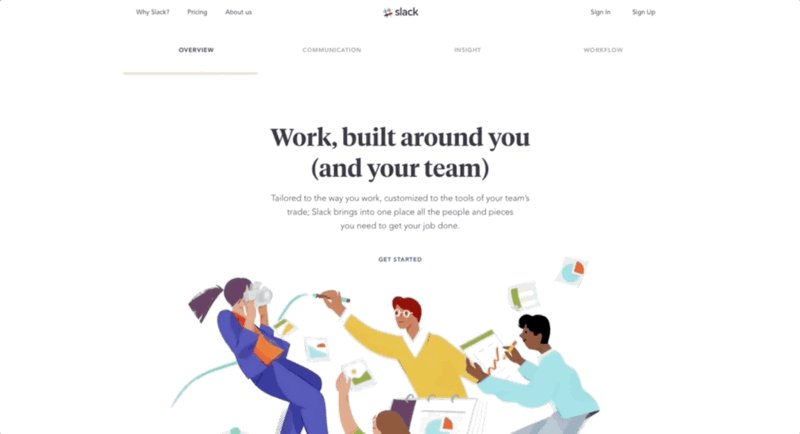
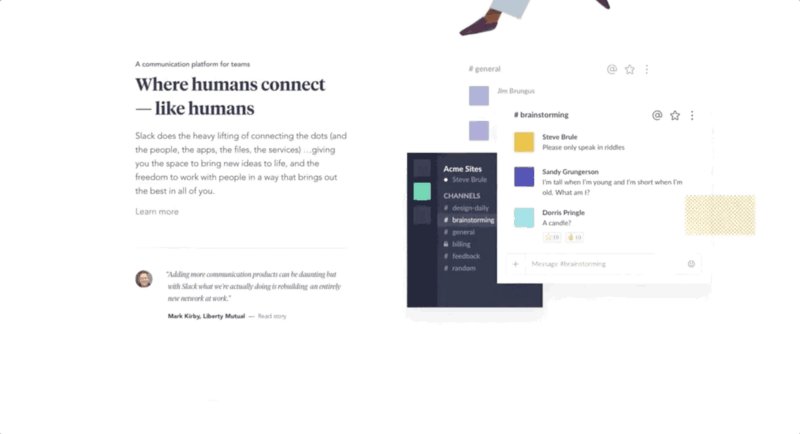
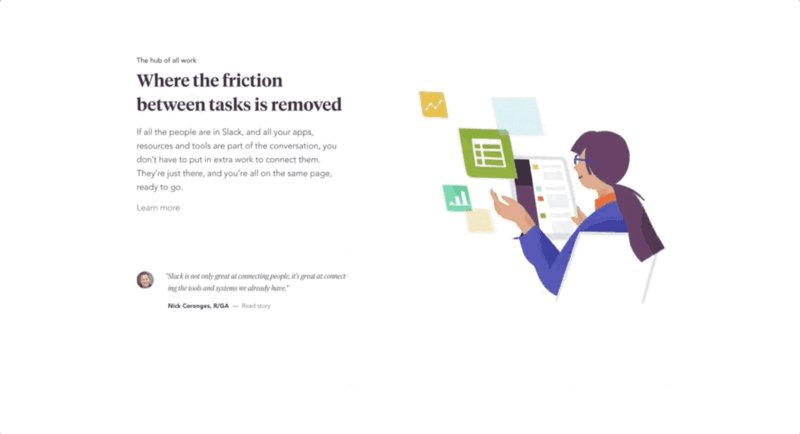
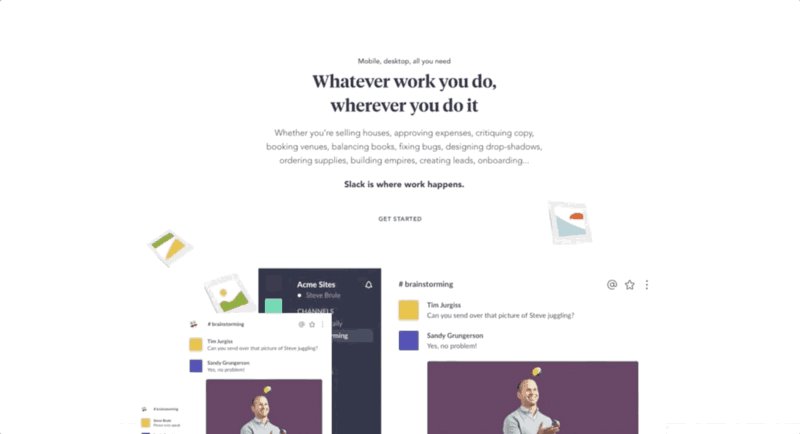
「*許多科技公司專注於提升產能,但工作並不是一直這麼有趣。」Slack的藝術總監Russell Shaw說:「是的,這雖然是工作,但工作也可以很有趣。因此,插畫是一個很棒的媒介,讓用戶感受到友善及溫暖的人性。」

圖1. Slack與Ueno合作,運用溫暖色調、柔性的筆觸帶給觀看者正向團結的親和形象
於2017下半年起,Slack, Dropbox及Invision等知名科技公司陸陸續續運用特色的插畫傳達品牌價值、表現產品特點,先前的文章 2017網頁設計趨勢 Web Design Trend 我們提過插畫風格的興起,在此會更深入的探討。以下是本文的大綱:
- 插畫的定義
- 在產品設計中運用插畫的優點
- 運用插畫的時機
- 2018 插畫流行風格
- 總結
- 參考資料
1. 插畫的定義
Illustration is creating an image to communicate a message or an idea.
插畫是將文字內容、故事或思想以視覺化的方式呈現
插畫源自于拉丁文「illustraio」,意指照亮之意,也就是說插畫可以使文字意念變得更清晰、有趣。插畫作為現代設計的一種重要視覺傳達形式(visual representation),可以由各種媒介創造。包含書籍封面、雜誌內頁、廣告看板、說明手冊、電影海報,甚至衣服、節慶卡片等。
一張好的插畫,是不需要使用文字在上面作為補充的。而插畫不只如同文字般有敘述性,往往還有商業市場用途,所以插畫有著視覺傳達與大眾交流的功能性。
補充資料:
- The Art of Illustration | Off Book | PBS Digital Studios
- Types of Illustration — Styles and Techniques

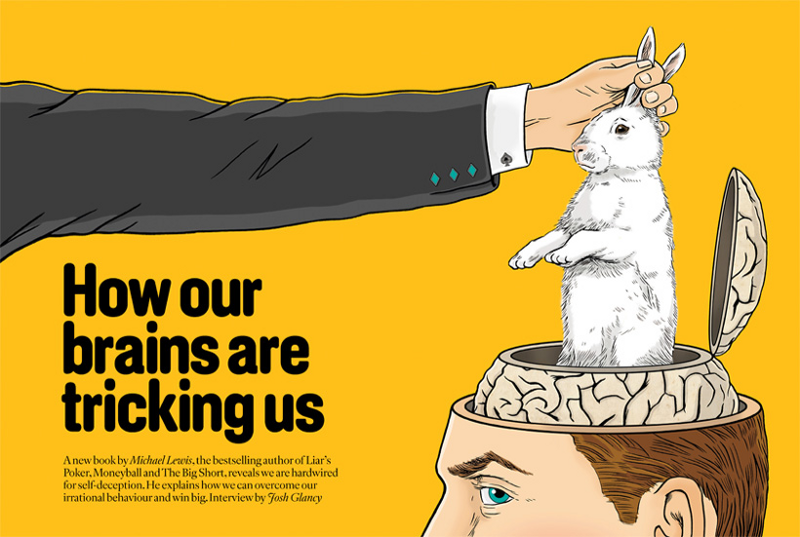
圖2. 插畫是用來協助閱讀者了解內容及意象
2. 在產品設計中運用插畫的優點
- 在品牌中添加個性、彰顯獨特性 Enhance the brand identity
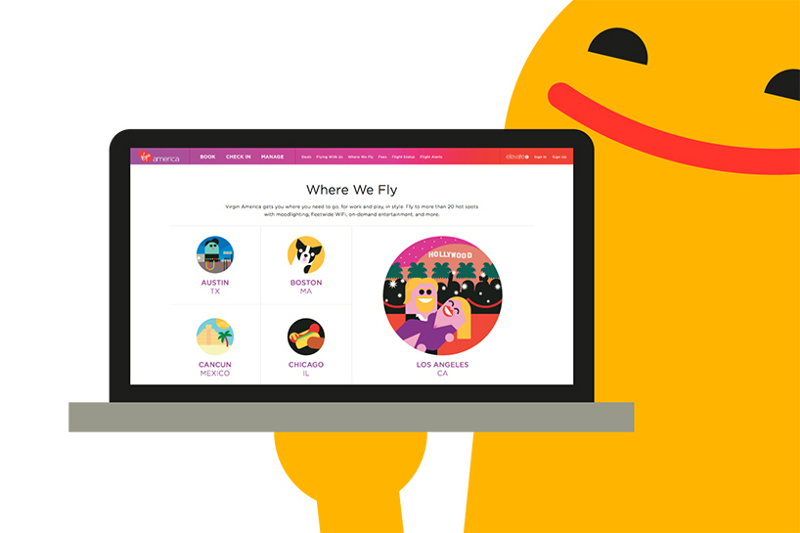
2014年 Virgin America維京航空公司與Work & Co合作,從使用者經驗、流程到視覺設計,重新規劃網頁及手機App。不但榮獲2015 The Webby Awards、被Google Play選為最受喜愛的手機App,最重要的是,增加14%的轉換率,提升公司盈利。

圖3. Virgin America維京航空公司,運用色彩及插畫強化年輕活潑的正面形象
- 適合敘述抽象概念 Simplify a complex idea
「一張圖勝過千言萬語 A picture is worth a thousands words」雖然是老生常談,但這就是圖畫最特別、強大的魅力,與其用一長篇的文字段落說明,不如一張插畫來的清晰易懂。
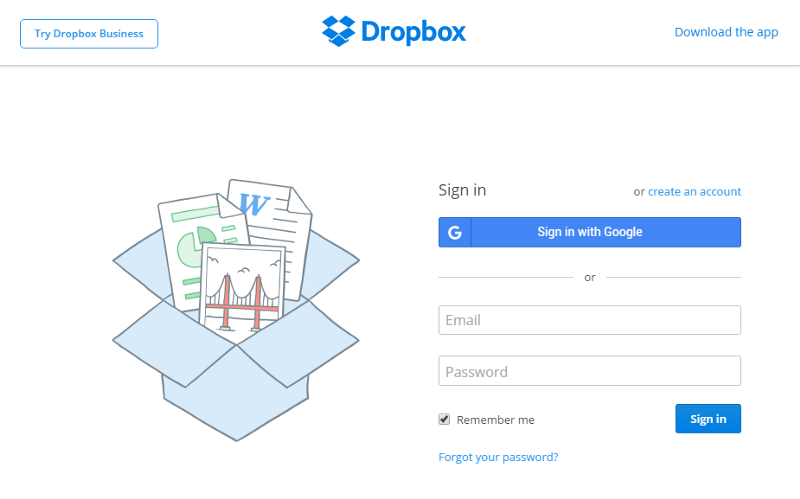
早期雲端儲存服務還不是十分盛行時,Dropbox利用一張簡單的插畫傳達抽象概念,無需文字,讓用戶可以清楚的了解產品內容。

圖4. Dropbox早期使用插畫說明雲端儲存的抽象概念
- 拉近與用戶的距離 Create emotional connection
卡通、童話故事書,都是我們兒時的回憶,插畫帶給人溫暖的正面能量。鮮明的色彩、有趣的形狀,不論男女老幼,插畫是全世界共通的語言。

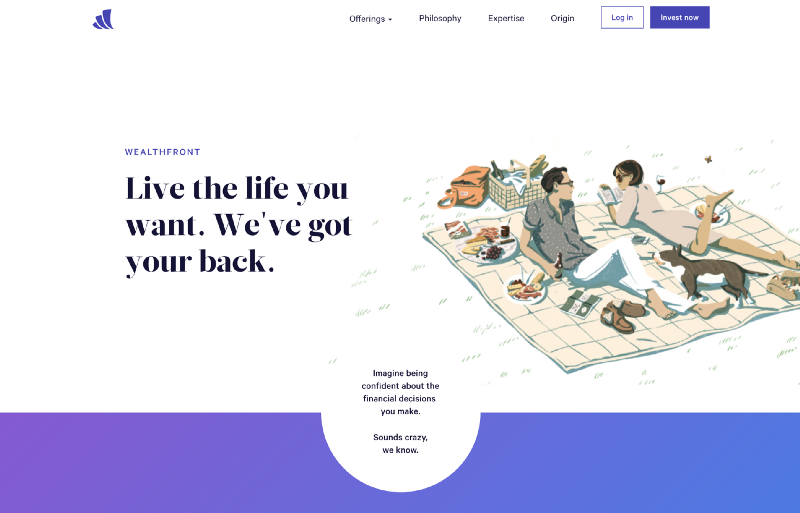
圖5. WealthFront 是自動化投資軟體,利用插畫介紹不同的使用情境,舒緩用戶對財務控制的恐懼

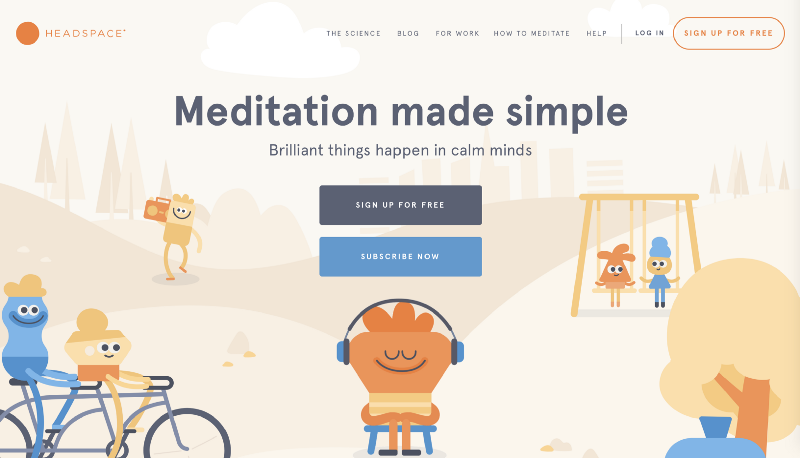
圖6. Headspace運用溫和的色調與可愛的人物,讓使用者不自覺地放鬆、會心一笑
3. 運用插畫的時機
插畫是非常強大的溝通方式,但使用錢,必須清楚了解產品的目的、品牌想傳達給用戶的概念及特性,運用適當的視覺語言 (visual voice),例如:顏色、故事設定、文案、字型等去呈現,使用不當有可能讓使用者分心,或是成為多餘的累贅。
在Shopify的設計規範中,特別說明運用插畫的情境及目的:
3.1 常使用插畫的情境 Common Places to Use Illustrations
- 空白狀態
- 新用戶引導
- 產品宣布
- 進度指標
3.2 該使用插畫的跡象 Signs that you should use illustrations
- 使用者感到挫折,不知道下一步是什麼
- 未被充分利用、被忽略、誤用的功能
- 太多文字,或是這些文字未被閱讀、了解/li>
- 你希望透過別的方式與使用者溝通
- 你想要與使用者一同慶祝、恭喜他們
4. 2018 插畫流行風格
接下來會介紹從2017下半年到2018上半年流行的插畫風格,在這裡舉的例子都是已在線上推出的網頁,並非只是在Dribble 或 Behance的作品,希望大家可以開心地盡情欣賞、一同學習。
4.1 扁平色塊 Vector graphics
扁平色塊風格插畫十分常見,畫家不會畫出線條,運用形狀與純色表現形體輪廓,帶給觀看者現代的俐落感
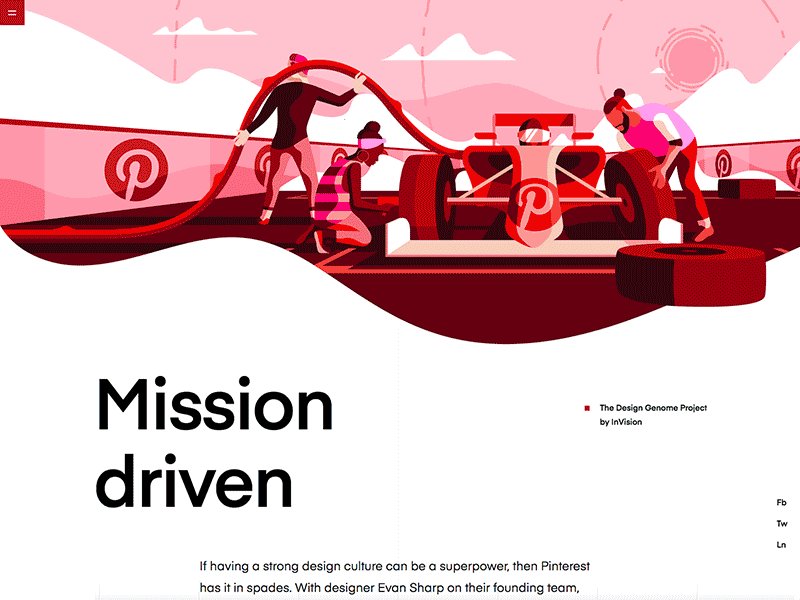
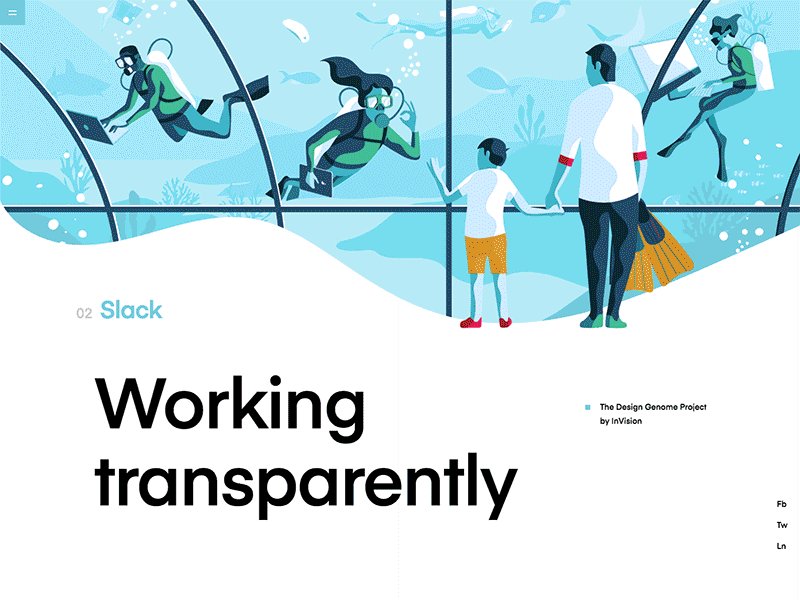
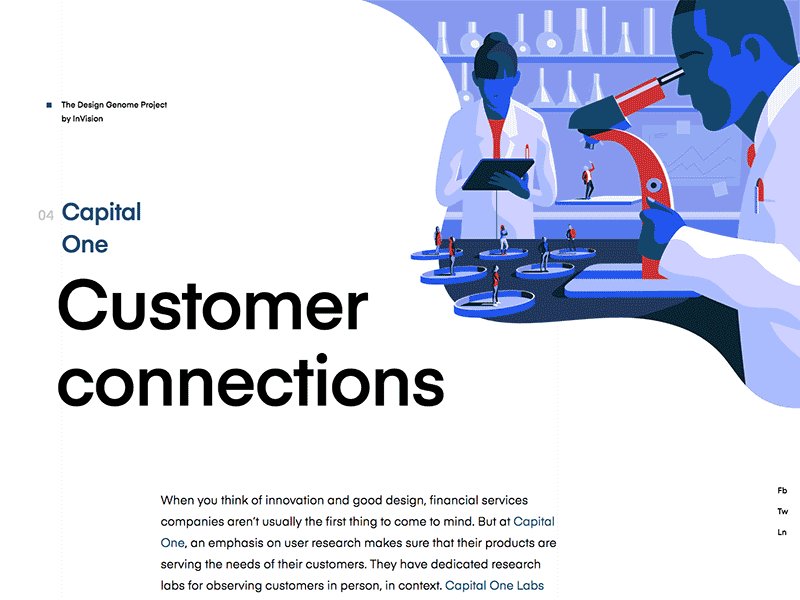
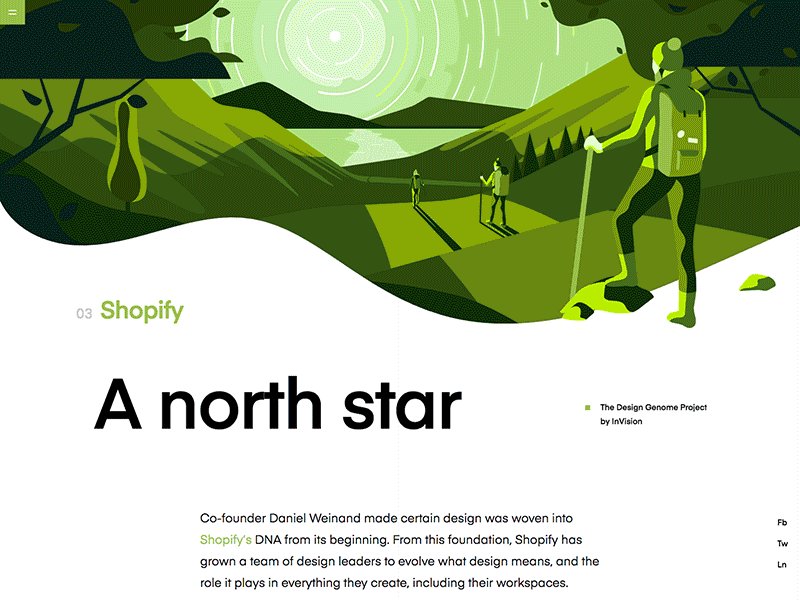
其中翹楚就是Invision,在蘇格蘭插畫家Jack Daly的帶領下,設計出一系列獨特的風格。從2017年八月推出的設計指南DesignBetter.Co,到今年三月發表的設計團隊研究專案The Design Genome Project,一氣呵成的視覺饗宴。

圖7. The Design Genome Project by Invision, Jack Daly (2018.03)
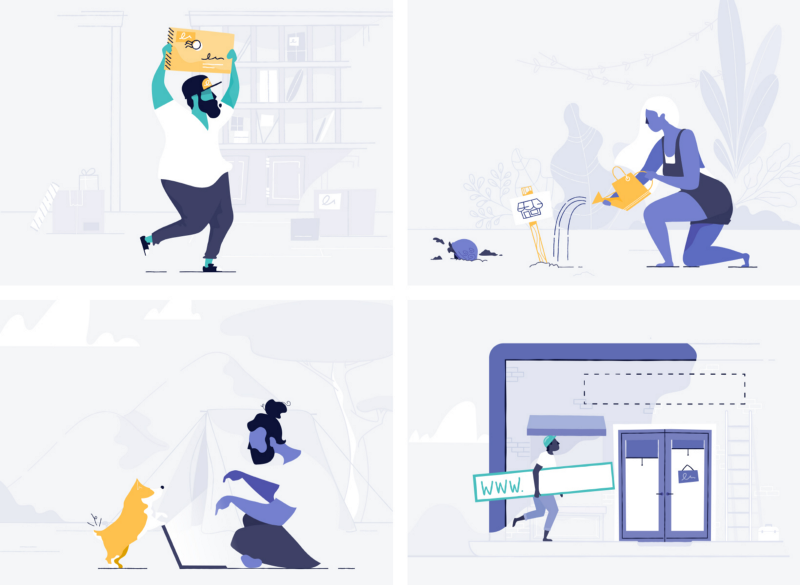
Shopify是電子商務平台,使用者可以利用Shopify建立客製化網站、庫存管理、客戶追蹤、金流服務、數據分析等。有興趣的朋友可以閱讀Meg Robichaud的文章,詳細紀錄品牌風格建立的過程,包含視覺與文案發想。

圖8. Shopify的插畫設計規範十分清楚實用 (2017.07)

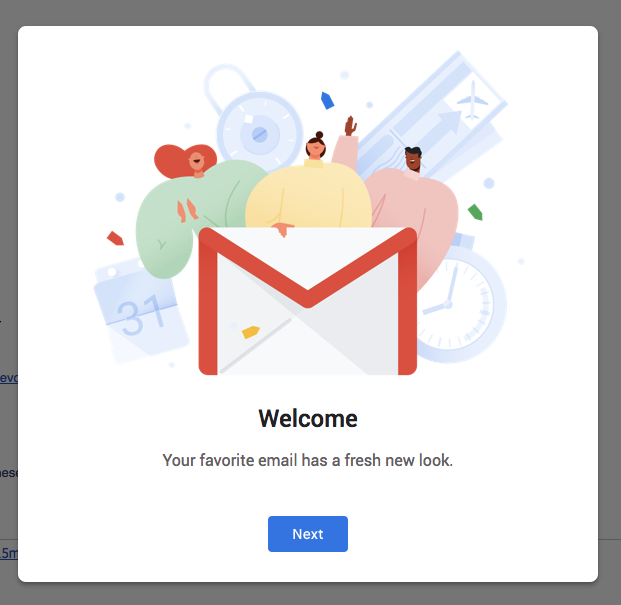
圖9. Gmail 新改版的launch視窗運用插畫讓使用者感到親切 (2018.04)

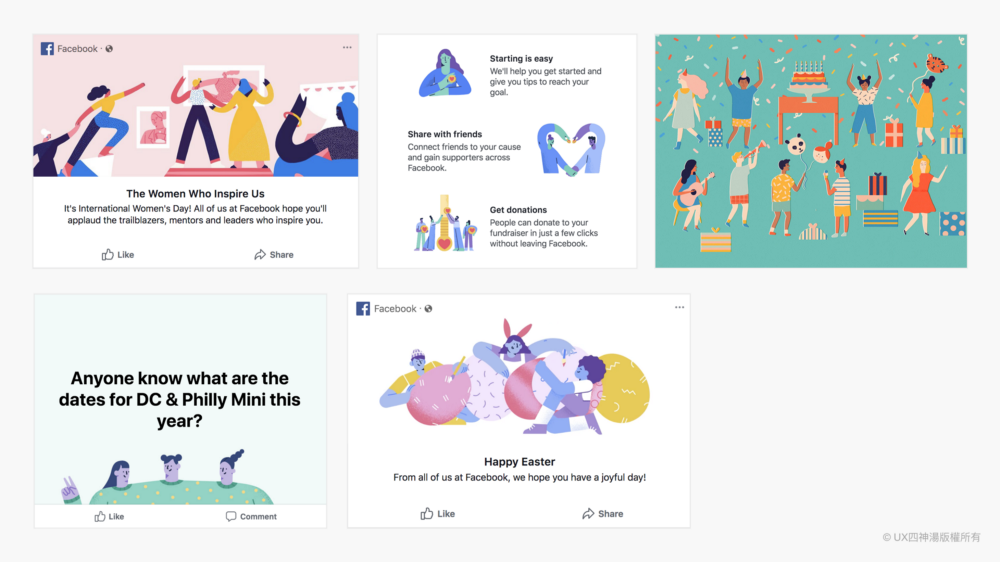
圖10. Facebook近來常使用插畫來當作Placeholder (2018)
在這裡不得不提到的大師級法國插畫家Malika Favre,運用流暢曲線、有機自然形狀(organic shapes)、大膽色彩、巧妙利用負空間(negative)的極簡風格,非常具有識別性。作品在媒體雜誌Vogue, Vanity Fair及Sephora大放異彩,2018被The New Yorker選為週年封面插畫家 (“The Butterfly Effect”)。可以看到近期的產品插畫風格深受Malika影響。



圖11. Malika Favre為The New Yorker設計的封面
其他例子:
- Salesforce: Agent Console
- Lyft: Year in Review
- Eventbrite — Efficiency Chatbot
- Evernote: Web Illustrations
4.2 拼貼技法 Collage
Collage源自法語papiers collés,指的是沾有膠水的紙張 (glued paper)。一種透過澆水、剪刀等工具,將不同大小、形狀的紙質碎片、布料、照片等材料粘在紙面或布面形成畫作的技法,創造出其不意、有趣卻又和諧的衝突感。
近來最著名的例子即是Dropbox在2017年成立十週年,內部團隊與設計諮詢公司Collision一同宣布Rebrand的品牌形象,希望能將Dropbox從功能導向的雲端儲存軟體的溫和印象,昇華成“living workspace朝氣生動的工作空間”,不但跟其他競爭對手做出品牌區隔,更希望吸引更多創意工作者使用服務。
大膽飽和的色彩、豐富的圖像及多元的字型,招來正反兩極的評價。在插畫風格,運用鉛筆的筆觸,對比不同材質拼接的的形狀色塊,呈現一種樸實、野性、衝撞、玩味有趣的視覺效果。

圖12. Dropbox and Collins: Dropbox Rebrand new illustration style (2017.10)

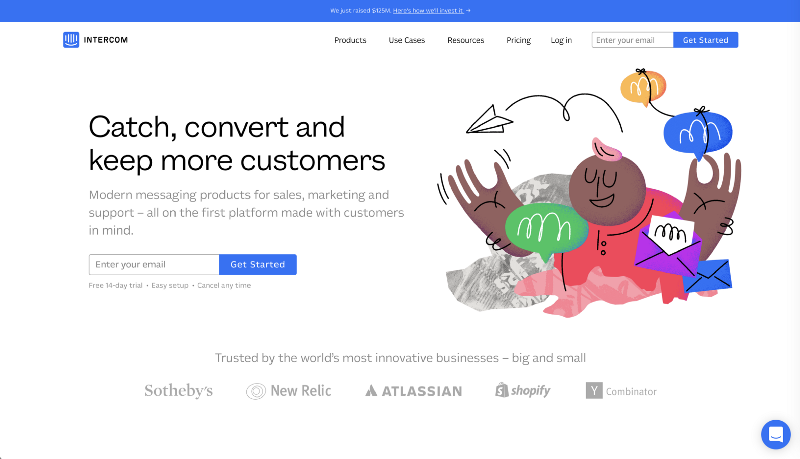
圖13. Intercom客服系統於2017年底重新設計插畫風格

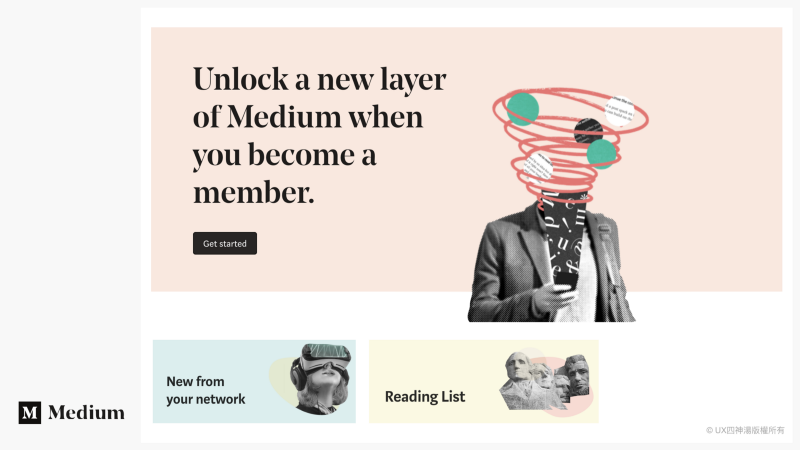
圖14. 大家熟悉的Medium平台運用柔和的粉彩及拼貼的虛實交錯,呈現低調溫吞的獨特風格
4.3 等距視角 Isometric / Perspective
Isometric在中文翻譯是等距,在此指的是用平面繪畫方式呈現3D立體空間。最熟悉的例子包含國中數學老師將X, Y, Z軸畫在黑板上表示三度空間。
從2017下半年開始,許多大公司在首頁直接用Isomteric插畫傳達公司理念,此風格充滿現代科技感。為了避免太過寫實生硬,多數公司會利用較強烈、飽和的色彩,讓畫面更活潑亮眼。
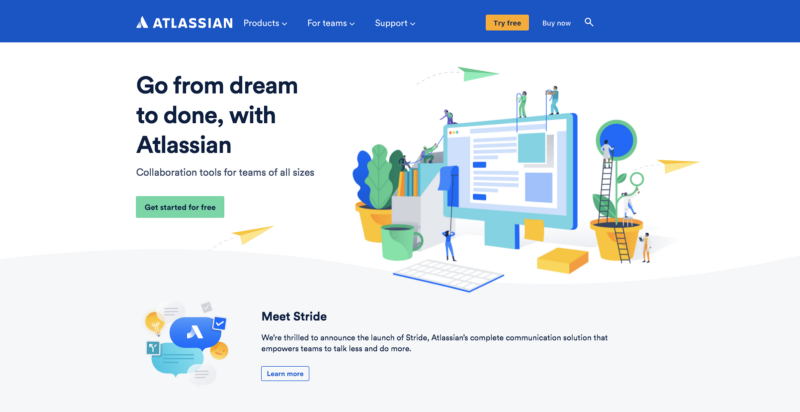
Atlassian是軟體開發專案管理的系統,於2017年九月重新包裝品牌,鮮明活潑的色調,多元人物刻劃,以及巧妙運用isomteric style,呈現積極、團結、實用的形象。有興趣的朋友十分推薦閱讀Atlassiam Illustration Style Guide。

圖15. Atlassian首頁 (2017.09)

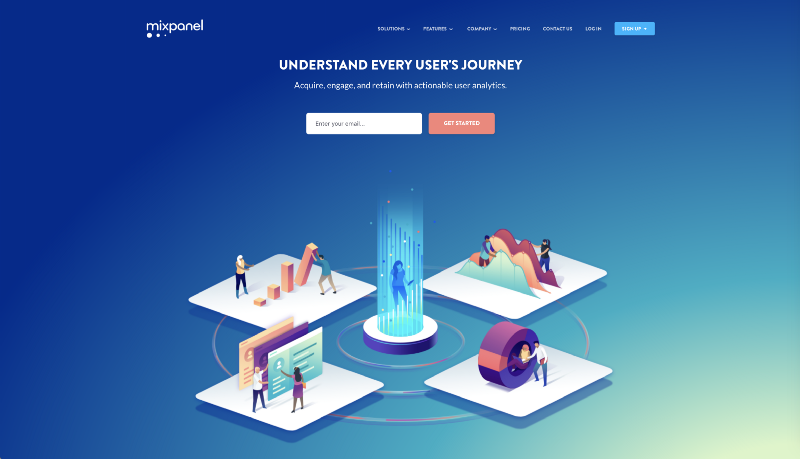
圖16. Mixpanel是產品分析的工具,大量運用漸層色及isometric插畫 (2017.08)

圖17. AgenceMe今年四月網站重新改版,大膽顏色與isometric視覺風格呈現現代感 (2018.04)
4.4 上色輪廓 Coloring Outline
最後,在2018年還是可以看到近幾年流行的扁平簡潔風格,特別的是,大部分的公司都運用簡單的色調,減少過於可愛、流行的漫畫感,提升層次。
美國售票平台Seatgeek於2018年推出新的視覺風格,單一色調與簡單的線條,捉住出人們參加活動的生動姿態。

圖18. Seatgeek於2018年推出新的視覺風格 (2018)
Red Antler品牌公司協助床墊公司Casper定義視覺風格及設計一系列的形象廣告,讓寢具也可以十分青春活潑、玩味有趣。

圖19. Red Antler協助床墊公司Casper定義視覺風格及設計一系列的形象廣告,十分玩味有趣
在紐約競爭激烈的點餐運送服務市場,BHH創意諮詢公司協助Seamless平台創造品牌獨特的個性。以紐約經典餐廳的招牌為發想,生動的顏色、幽默的口吻,提升Seamless的品牌印象、點閱率及點餐率。

圖20. Seamless 紐約地鐵廣告 (2017.10)
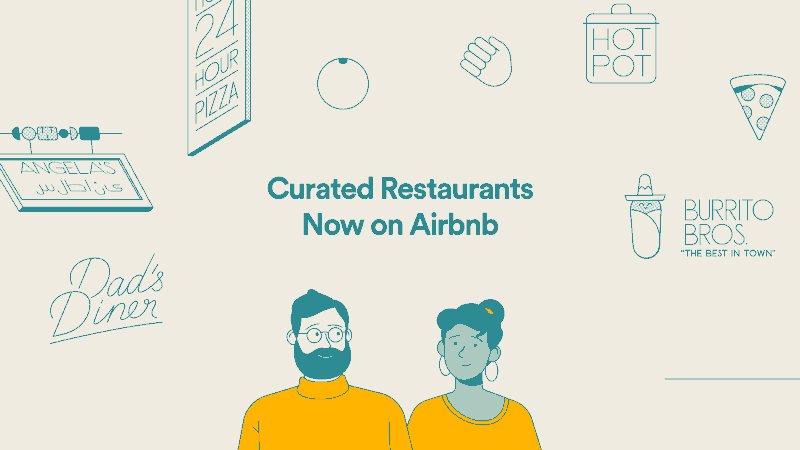
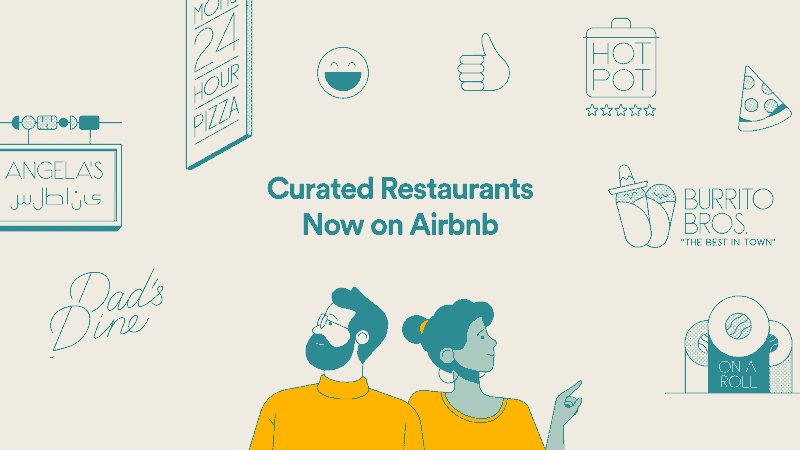
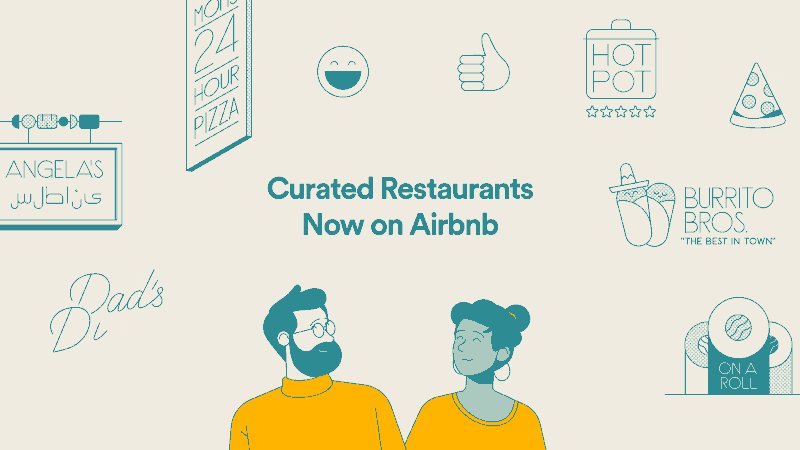
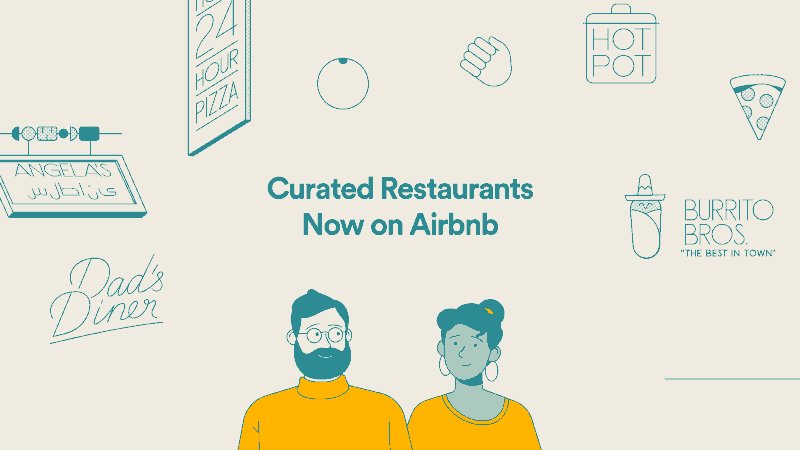
2017年九月Airbnb與Resy合作,推出餐廳預約功能Curated Restaurant,Jonas Mosesson運用生動活潑的插畫說明使用情境。

圖21. Curated Restaurants — Airbnb (2017.09)
5. 總結
設計,即是溝通 Design is communication。
在先前的文章,我們介紹過不同的視覺傳達方式,包含資料視覺化、圖表設計、視覺層級等。此文我們介紹了另一種手法 — 插畫。於2017下半年起,Slack, Dropbox, Shopify及Invision等知名科技公司陸陸續續運用特色的插畫傳達品牌價值、表現產品特點。
2018網頁產品設計中流行的插畫風格,包括:
- 扁平色塊 Vector graphics
- 拼貼技法 Collage
- 等距視角 Isometric / Perspective
- 上色輪廓 Coloring Outline
插圖不但是一種美觀、充滿藝術感的表達方式,適當的運用插畫,可以傳達非常清楚、有力的產品訊息,用溫暖的人性轉變冰冷科技的形象。
參考資料
- *Connecting the Dots: Why Tech Brands Are Embracing Illustration
- *Types of Illustration — Styles and Techniques
- *Product Illustration for people who don’t know anything about product illustration
- *Shopify Illustrations Principles
- 10 inspirational graphic design trends for 2018
- Illustration trends in web design for 2018
- Make ’Em Shine: How To Use Illustrations To Elicit Emotions
- 8 New Graphic Design Trends That Will Take Over 2018
- Innovation By Design Awards 2017
- Make ’Em Shine: How To Use Illustrations To Elicit Emotions
- Pattern 4: Use illustration to emphasize messages and emotions
文章來源:Medium
